探索Edge浏览器兼容性设置的关键性作用(解析如何根据不同需求优化Edge浏览器的兼容性设置)
- 电子知识
- 2024-11-28
- 62

随着Edge浏览器在市场份额中的不断增长,了解和优化其兼容性设置变得越来越重要。在本文中,我们将探索Edge浏览器兼容性设置的关键性作用,并提供一些优化建议,以确保网页...
随着Edge浏览器在市场份额中的不断增长,了解和优化其兼容性设置变得越来越重要。在本文中,我们将探索Edge浏览器兼容性设置的关键性作用,并提供一些优化建议,以确保网页在Edge浏览器中的最佳兼容性。

1.兼容性模式设置:了解并配置Edge浏览器的兼容性模式
-通过设置兼容性模式,可以针对不同版本的Edge浏览器选择适当的兼容性配置
-从“工具”菜单中选择“兼容性视图设置”,在弹出的对话框中添加或删除特定网站的兼容性模式,确保网站在不同版本的Edge中正常显示
2.用户代理字符串设置:了解和更改Edge浏览器的用户代理字符串
-用户代理字符串可以帮助网站识别浏览器类型和版本,从而提供更好的兼容性支持

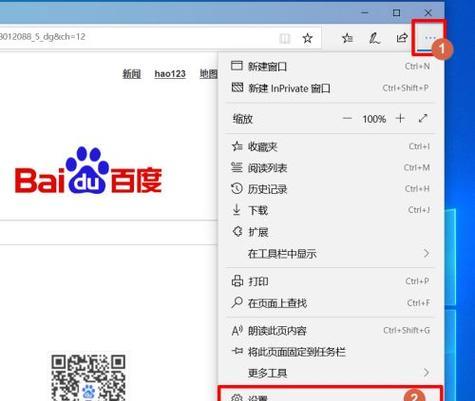
-在“设置”菜单中找到“更多工具”,选择“开发人员工具”,在“网络”选项卡下找到并更改用户代理字符串,以模拟不同的浏览器环境
3.JavaScript设置:优化Edge浏览器对JavaScript的支持
-JavaScript是网页开发中常用的脚本语言,优化其在Edge浏览器中的兼容性至关重要
-在Edge浏览器的“设置”菜单中找到“站点权限”,在“JavaScript”选项中选择适当的设置,以确保JavaScript在网页中的正常运行
4.CSS设置:调整Edge浏览器对CSS样式的解析与渲染
-CSS是定义网页样式和布局的重要技术,了解Edge浏览器对CSS的解析与渲染方式可以帮助优化兼容性
-在Edge浏览器的“设置”菜单中找到“开发人员工具”,通过调整CSS渲染设置,例如禁用GPU加速或启用自动更新,来优化CSS样式在Edge中的显示效果
5.HTML5设置:充分利用Edge浏览器对HTML5标准的支持
-HTML5是当前网页开发的主流标准,了解Edge浏览器对HTML5的支持情况可以帮助开发人员充分发挥其功能
-在Edge浏览器的“设置”菜单中找到“网站权限”,确保HTML5标准在网页中得到良好的支持,例如启用地理定位或摄像头访问等功能
6.媒体查询设置:针对不同设备和屏幕尺寸配置Edge浏览器的媒体查询
-媒体查询可以根据设备类型和屏幕尺寸提供不同的样式和布局,优化网页在不同设备上的显示效果
-在CSS样式表中使用媒体查询,针对不同设备和屏幕尺寸调整样式和布局,从而确保网页在Edge浏览器中的良好显示
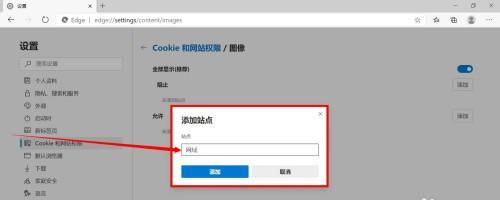
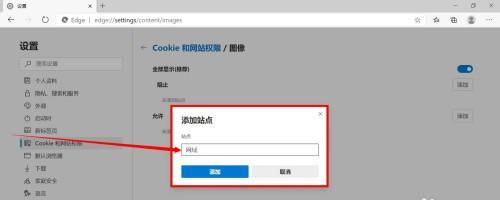
7.图像格式设置:选择适合Edge浏览器的图像格式以提高加载速度
-不同的图像格式对于网页加载速度和显示效果有着重要影响,选择适合Edge浏览器的图像格式可以提供更好的用户体验
-根据网页中使用的图像类型,选择合适的图像格式,如WebP、JPEG2000或SVG等,以提高图像加载速度和显示质量
8.字体设置:优化Edge浏览器对字体的渲染效果
-字体在网页设计中起着重要的作用,优化其在Edge浏览器中的渲染效果可以提升整体用户体验
-在CSS样式表中选择合适的字体类型和渲染方式,如使用Web字体或字体平滑处理,以确保在Edge浏览器中字体的显示效果最佳
9.表单设置:确保Edge浏览器正确处理网页表单
-网页表单是用户与网站交互的重要方式,确保其在Edge浏览器中的正常功能和样式至关重要
-验证网页表单在Edge浏览器中的功能和样式,确保用户可以正常填写和提交表单数据,例如通过使用HTML5表单元素或JavaScript验证
10.响应式设计设置:利用Edge浏览器的响应式设计功能优化网页布局
-响应式设计可以使网页根据不同设备和屏幕尺寸提供最佳的布局和用户体验,利用Edge浏览器的响应式设计功能可以优化网页布局
-使用媒体查询和流动布局技术,根据不同设备和屏幕尺寸提供适合的网页布局,以确保在Edge浏览器中呈现最佳效果
11.清除缓存设置:了解和操作Edge浏览器的缓存设置
-缓存可以提高网页加载速度,但有时也会导致页面更新不及时,了解和操作Edge浏览器的缓存设置可以解决这一问题
-在Edge浏览器的“设置”菜单中找到“隐私、搜索和服务”,清除浏览数据,如缓存和Cookie,以确保网页在Edge中及时更新
12.安全设置:优化Edge浏览器的安全性能
-安全是网络浏览的重要考量因素,优化Edge浏览器的安全设置可以提升用户对网页内容的信任和安全性
-在Edge浏览器的“设置”菜单中找到“隐私、搜索和服务”,配置安全选项,如启用反钓鱼和恶意软件保护等功能,以确保用户的安全浏览体验
13.扩展设置:选择适合Edge浏览器的扩展以增强功能和兼容性
-扩展可以为Edge浏览器增加各种功能和兼容性支持,选择适合的扩展可以提升用户的浏览体验
-在Edge浏览器的“扩展”页面中浏览和安装适合自己需求的扩展,如广告拦截器、密码管理器或网页截图工具等
14.更新设置:保持Edge浏览器及时更新以获取最新的兼容性支持
-Edge浏览器的及时更新可以提供最新的兼容性支持和功能改进,确保用户获得最佳的浏览体验
-在Edge浏览器的“设置”菜单中找到“关于微软Edge”,检查并安装可用的更新,以获得最新的功能和兼容性修复
15.测试和调试工具:利用Edge浏览器的测试和调试工具进行兼容性优化
-Edge浏览器提供了强大的测试和调试工具,可以帮助开发人员识别和解决兼容性问题
-使用Edge浏览器的内置测试和调试工具,如F12开发人员工具,进行网页兼容性测试、代码调试和性能优化等,以确保网页在Edge中的最佳兼容性和性能
通过了解和优化Edge浏览器的兼容性设置,我们可以确保网页在Edge浏览器中具有良好的显示效果和性能表现。根据不同需求,调整兼容性模式、用户代理字符串、JavaScript、CSS、HTML5、媒体查询、图像格式、字体、表单、响应式设计、缓存、安全设置、扩展、更新以及测试和调试工具等设置,可以提升网页在Edge浏览器中的兼容性和用户体验。
Edge浏览器兼容性设置指南
在当前互联网高度发达的时代,网页兼容性是一个非常重要的问题。作为一款主流的浏览器,Edge浏览器也需要进行相应的兼容性设置,以确保用户能够正常访问网页并获得良好的用户体验。本文将为您介绍如何优化Edge浏览器的兼容性设置,提供一些有用的技巧和建议。
兼容性模式设置
1.兼容性模式的作用及设置方法
兼容性模式可以让Edge浏览器以较老版本的浏览器进行渲染,从而解决一些页面显示不正常的问题。在Edge浏览器中,您可以通过“设置”菜单中的“兼容性视图设置”选项来进行相应的设置。

2.兼容性模式的选择原则
在选择兼容性模式时,应优先考虑使用当前页面所针对的浏览器版本进行兼容性设置,以保证页面能够在该版本下正常显示。
JavaScript兼容性设置
1.JavaScript的重要性及兼容性问题
JavaScript是一种广泛应用于网页开发中的脚本语言,但不同浏览器对JavaScript的支持程度可能存在差异,导致页面在某些浏览器上无法正常运行。
2.如何进行JavaScript兼容性设置
为了解决JavaScript兼容性问题,可以使用一些工具或库来实现跨浏览器兼容性,例如Modernizr、Polyfill等。
CSS兼容性设置
1.CSS的重要性及兼容性问题
CSS是一种用于控制网页样式的语言,同样也存在着兼容性问题。不同浏览器对某些CSS属性的支持程度可能不同,导致页面在不同浏览器上显示效果不一致。
2.CSS前缀设置和hack技巧
为了解决CSS兼容性问题,可以通过设置CSS前缀来实现跨浏览器兼容性,同时还可以使用一些hack技巧来调整页面样式。
HTML兼容性设置
1.HTML的重要性及兼容性问题
HTML是构建网页的基础语言,但不同浏览器对HTML的解析规则可能存在差异,导致页面在某些浏览器上显示异常。
2.如何进行HTML兼容性设置
为了解决HTML兼容性问题,应遵循HTML规范,避免使用一些过时或不推荐的标签和属性。
图片兼容性设置
1.图片格式的选择和兼容性问题
不同的图片格式对不同浏览器的兼容性也存在差异,选择合适的图片格式可以有效提升页面加载速度和兼容性。
2.图片格式转换和优化工具
为了解决图片兼容性问题,可以使用一些工具来对图片进行格式转换和优化,例如Photoshop、TinyPNG等。
插件和扩展的兼容性设置
1.插件和扩展的重要性及兼容性问题
插件和扩展可以增强Edge浏览器的功能,但某些插件和扩展可能存在与浏览器版本不兼容的情况。
2.如何进行插件和扩展的兼容性设置
为了解决插件和扩展的兼容性问题,应及时更新插件和扩展的版本,并确保其与当前使用的Edge浏览器版本相匹配。
网络请求和跨域设置
1.网络请求的兼容性问题
Edge浏览器可能会对一些网络请求进行限制,导致某些网页功能无法正常运行。
2.跨域问题及解决方法
为了解决网络请求和跨域问题,可以使用一些方法来实现跨域请求,例如JSONP、CORS等。
响应式设计与移动端兼容性设置
1.响应式设计的重要性
随着移动设备的普及,响应式设计已成为网页开发中的重要环节,但不同浏览器对响应式设计的支持程度可能存在差异。
2.移动端兼容性设置和测试工具
为了实现移动端的兼容性,可以使用一些工具和技术来进行移动端测试和调试,例如Edge浏览器自带的开发者工具、Chrome的DeviceMode等。
常见兼容性问题及解决方法
1.页面布局错位问题
通过调整CSS样式和布局方式,可以解决页面布局错位的问题。
2.字体显示异常问题
通过设置合适的字体和字号,并考虑跨平台和跨设备的显示效果,可以解决字体显示异常的问题。
测试和调试技巧
1.测试在不同浏览器中的兼容性
通过使用多个浏览器对页面进行测试,可以及时发现并解决兼容性问题。
2.使用开发者工具进行页面调试
借助Edge浏览器自带的开发者工具,可以进行页面元素定位、代码调试等操作,帮助解决兼容性问题。
兼容性更新和版本迭代
1.及时更新Edge浏览器版本
Edge浏览器会不断发布新版本以提升兼容性和性能,及时更新可以获得更好的用户体验。
2.版本迭代的注意事项
在进行Edge浏览器版本迭代时,应注意备份重要数据和配置,以防止数据丢失或设置丢失。
通过本文介绍的Edge浏览器兼容性设置指南,您可以了解到如何优化Edge浏览器的兼容性设置,从而提升网页在不同浏览器上的兼容性和用户体验。兼容性设置是网页开发中不可忽视的一环,希望这些技巧和建议能够帮助您更好地进行网页开发和优化。
本文链接:https://www.usbzl.com/article-33107-1.html