如何使用分割符分割JavaScript文本(简单实用的文本分割技巧)
- 数码常识
- 2024-05-05
- 128

经常需要处理和操作文本数据、在JavaScript编程中。它可以通过使用适当的分割符来实现,文本数据的分割是一项常见任务。以便更好地处理和处理数据、本文将介绍如何使用J...
经常需要处理和操作文本数据、在JavaScript编程中。它可以通过使用适当的分割符来实现,文本数据的分割是一项常见任务。以便更好地处理和处理数据、本文将介绍如何使用JavaScript的分割符来分割文本。

简介
我们经常需要处理字符串数据、在日常编程中。空格和特殊符号等,例如字母,数字,字符串可以包含一系列字符。我们需要将其分割成更小的部分,以便进行进一步的处理和分析,为了更好地处理字符串。
split()方法
该方法可以通过指定分割符将字符串分割成一个数组,JavaScript提供了split()方法。即分割符、split()方法接受一个参数,并将字符串按照该分割符进行拆分。我们可以使用空格作为分割符将一个句子拆分成单词。

基本用法示例
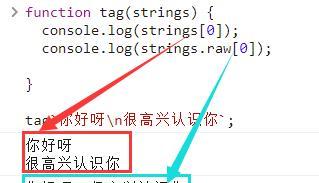
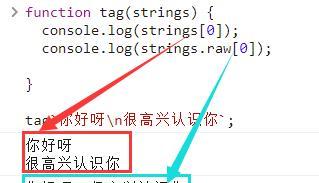
下面是一个基本示例,演示了如何使用split()方法将一个字符串分割成一个数组:
```
consttext="HelloWorld";

constwords=text.split("");
console.log(words);//["Hello","World"]
```
多个分割符
我们可能需要使用多个分割符将字符串进行分割、在某些情况下。从而允许我们指定多个分割符,split()方法可以接受一个正则表达式作为参数。我们可以同时使用空格和逗号将一个字符串分割成单词和短语。
使用正则表达式分割
下面是一个示例,演示了如何使用正则表达式作为分割符将一个字符串分割成数组:
```
consttext="Hello,World!Howareyou?";
constparts=text.split(/[,!?]/);
console.log(parts);//["Hello","","World","","How","are","you",""]
```
空字符问题
我们可能会遇到一个问题,即连续的分割符会导致数组中出现空字符串、在使用正则表达式作为分割符时。我们可以使用filter()方法过滤掉空字符串、为了解决这个问题。
限制分割数量
而不是整个字符串,有时候我们只需要将字符串的前几个部分进行分割。用于指定分割的数量、split()方法还可以接受一个可选的第二个参数。
示例代码:
```
consttext="apple,banana,orange,grape";
constfruits=text.split(",",2);
console.log(fruits);//["apple","banana"]
```
注意事项
需要注意一些事项,在使用split()方法进行文本分割时。因此需要确保分割符的大小写和原字符串匹配、分割符是区分大小写的。也可以是一个正则表达式,分割符可以是一个字符串。
特殊字符的转义
)或星号(*),如果要使用特殊字符作为分割符,例如点号(、需要对其进行转义。以确保它们被正确地识别为分割符、可以使用反斜杠(\)来转义这些特殊字符。
分割后的处理
就可以对数组中的元素进行进一步的处理和操作,一旦我们将字符串成功地分割成数组。例如map(),来对分割后的文本进行处理、filter()和reduce()等,可以使用数组的各种方法。
应用场景
文本分割在实际编程中有广泛的应用场景。以便更好地进行数据处理、我们可以使用文本分割将CSV文件中的数据分解成行和列。查询参数和锚点进行提取和分析,还可以使用文本分割将URL中的路径。
性能考虑
性能可能成为一个问题,在处理大量文本数据时。因此在处理大字符串时可能会导致内存消耗较大,由于split()方法会创建新的数组。使用其他更高效的算法或库来处理文本分割,在这种情况下。
常见问题解答
并提供相应的解决方案,本节将回答一些关于文本分割的常见问题。如何处理分割后的空字符串?如何处理分割符在字符串开头或结尾的情况?
我们可以轻松地将字符串分割成更小的部分、以便进行进一步的处理和分析、通过使用JavaScript的split()方法和适当的分割符。它能够提高我们处理文本数据的效率和准确性、掌握文本分割技巧是JavaScript开发中的重要一步。希望本文能够帮助读者更好地理解和应用文本分割的方法和技巧。
本文介绍了如何使用JavaScript的split()方法以及正则表达式作为分割符来分割文本。我们可以更好地处理和操作字符串数据,通过掌握这些技巧。以帮助读者更好地理解和应用文本分割技术,同时,性能考虑以及常见问题的解答,我们还讨论了一些注意事项。并将其应用到实际的编程中,希望读者能够从本文中获得实用的知识。
本文链接:https://www.usbzl.com/article-12651-1.html