JavaScript中的数组分割方法(掌握JavaScript中强大的数组分割技巧)
- 数码常识
- 2024-04-27
- 93

数组是一种常用的数据结构,在JavaScript编程中、而对数组进行分割操作则是我们经常需要处理的任务之一。帮助读者更好地理解和应用这些技巧,本文将介绍一些常见且强大的...
数组是一种常用的数据结构,在JavaScript编程中、而对数组进行分割操作则是我们经常需要处理的任务之一。帮助读者更好地理解和应用这些技巧,本文将介绍一些常见且强大的JavaScript数组分割方法。

段落
1.slice()方法:从数组中提取指定范围的元素

起始索引和结束索引(不包括),它接受两个参数,使用slice()方法可以轻松地从一个数组中提取出指定范围的元素。并返回一个新的数组,这个方法能够保留原始数组不变。
2.splice()方法:在数组中插入、删除或替换元素
删除或替换元素的功能,splice()方法可以实现在数组中插入。删除的数量和要插入的元素(可选),它接受三个参数、起始索引。并返回删除的元素组成的新数组,这个方法会修改原始数组。

3.split()方法:将字符串转换为数组
split()方法可以将一个字符串按照指定的分隔符分割成一个数组。即分隔符、它接受一个参数。并返回一个包含分割结果的新数组、这个方法不会改变原始字符串。
4.join()方法:将数组元素连接为一个字符串
join()方法可以将一个数组中的所有元素连接为一个字符串。即连接符,它接受一个参数。并返回连接后的字符串,这个方法不会改变原始数组。
5.concat()方法:合并多个数组为一个数组
concat()方法可以将多个数组合并为一个数组。每个参数可以是数组或值,它接受任意数量的参数。并返回合并后的新数组、这个方法不会改变原始数组。
6.reduce()方法:通过迭代将数组简化为单个值
从左到右迭代数组,reduce()方法通过对数组中的每个元素执行指定的函数,将其简化为单个值。回调函数和初始值、这个方法接受两个参数。
7.filter()方法:通过指定条件过滤数组中的元素
filter()方法可以根据指定的条件过滤出符合条件的数组元素。这个回调函数用于判断元素是否应该被保留在过滤后的数组中,它接受一个回调函数作为参数。
8.map()方法:对数组中的每个元素执行指定操作并返回新数组
并将结果返回为一个新数组、map()方法对数组中的每个元素执行指定的操作。这个函数用于定义对每个元素的操作,它接受一个回调函数作为参数。
9.forEach()方法:对数组中的每个元素执行指定操作
但不返回新的数组,forEach()方法对数组中的每个元素执行指定的操作。这个函数用于定义对每个元素的操作,它接受一个回调函数作为参数。
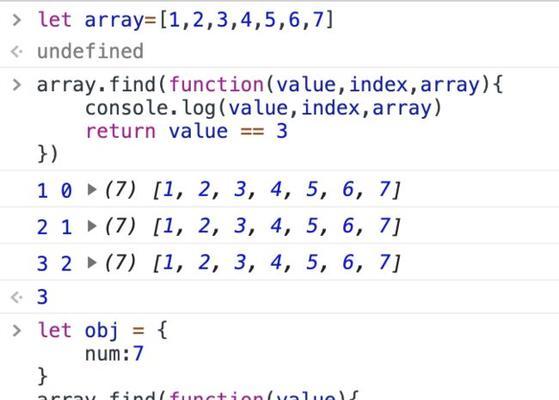
10.find()方法:返回数组中满足条件的第一个元素
find()方法用于返回数组中满足指定条件的第一个元素。这个函数用于定义对每个元素的判断条件,它接受一个回调函数作为参数。
11.indexOf()方法:返回指定元素在数组中首次出现的索引
indexOf()方法可以返回指定元素在数组中首次出现的索引。即要查找的元素、它接受一个参数。则返回,如果数组中不存在该元素-1。
12.lastIndexOf()方法:返回指定元素在数组中最后一次出现的索引
lastIndexOf()方法返回指定元素在数组中最后一次出现的索引。即要查找的元素,它接受一个参数。则返回,如果数组中不存在该元素-1。
13.fill()方法:用指定的值填充数组
fill()方法用指定的值填充数组中从起始索引到结束索引范围内的所有元素。起始索引和结束索引(可选),要填充的值,它接受三个参数。
14.reverse()方法:颠倒数组中元素的顺序
reverse()方法用于颠倒数组中元素的顺序。并返回颠倒后的数组、它会修改原始数组。
15.includes()方法:检查数组是否包含指定元素
includes()方法用于检查数组是否包含指定的元素。即要检查的元素,它接受一个参数。则返回true、如果数组中包含该元素、否则返回false。
splice()、indexOf()、join(),reduce(),split(),reverse()和includes()方法,find(),lastIndexOf()、包括slice()、本文介绍了一些在JavaScript中常用且强大的数组分割方法,map()、fill(),forEach()、filter(),concat()。提高代码的效率和可读性,通过掌握这些方法,你将能够更加灵活地操作和处理数组。加油!
本文链接:https://www.usbzl.com/article-11786-1.html